리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 설명해 주세요.
2024. 9. 7. 09:28ㆍ코드잇 스프린트/위클리 페이퍼
리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 설명해 주세요.
1. DOM
- Document Object Model
- HTML 문서를 계층 구조의 객체로 표현한 것
- 각 객체를 노드로 여기고, 요소/텍스트/주석 노드로 구분
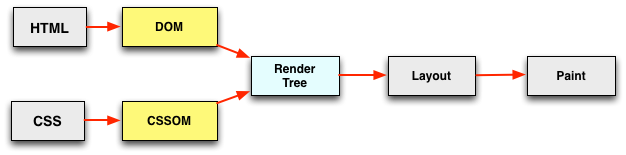
2. 브라우저 렌더링

- DOM/CSSOM
- HTML/CSS를 분석하여 DOM/CSSOM 생성
- 렌더 트리
- DOM에 CSSOM을 부착하여 렌더 트리 구성
- 레이아웃
- 렌더 트리 내 노드의 구조 및 위치 결정
- 리렌더링 시 리플로우라고 표현
- 페인팅
- 렌더 트리 노드에 색칠
- 리렌더링 시 리페인팅이라고 표현
- 위와 같은 렌더링 과정을 CRP(Critical Rendering Path)라고 표현함
3. Virtual DOM
- React에서 사용하는 가상의 DOM 추상화
- 실제 DOM에서 이뤄져야 할 변경 사항들을 가상 DOM에 적용한 뒤, 이를 렌더링에 활용
4. 리액트 렌더링
- Trigger 단계
- 컴포넌트의 초기 렌더링인 경우 진행
- 컴포넌트의 state가 업데이트된 경우 진행
- Render 단계
- 대상 컴포넌트 호출 후 재귀적으로 컴포넌트 계산
- 이전 렌더링 이후의 변경 사항을 계산
- Commit 단계
- Virtual DOM의 변경 사항을 실제 DOM에 적용
- 이후 DOM 업데이트로 인해 브라우저 렌더링 진행
5. 재조정
- Reconciliation
- 리액트 렌더링에서, 이전 렌더링과의 변경 사항을 비교하는 과정
- 두 가정을 기반으로 하는 O(n) 복잡도의 휴리스틱 알고리즘으로 계산
- 서로 다른 타입의 두 엘리먼트는 서로 다른 트리를 만들어낸다.
- 개발자는 key prop을 통해, 여러 렌더링 사이에서 어떤 자식 엘리먼트가 변경되지 않아야 할지 표시할 수 있다.
6. Virtual DOM 사용 이유
- HTML 렌더링은 레이아웃/페인팅 과정에서 많은 자원이 소모됨
- SPA(Single Page Application)처럼 하나의 문서에서 동적으로 여러 페이지를 구성하는 구조는 리플로우/리페인팅이 자주 발생해 성능이 저하됨
- React는 변경 사항을 Virtual DOM에 정리해 브라우저 리렌더링 횟수를 최소화하여, 성능 저하를 완화함
7. 참고 자료
'코드잇 스프린트 > 위클리 페이퍼' 카테고리의 다른 글
| 리액트에서 배열을 렌더링할 때 key를 써야 하는 이유에 대해 설명해 주세요. (1) | 2024.09.07 |
|---|---|
| HTTP 메소드에 대해 설명해 주세요. (0) | 2024.09.02 |
| 렉시컬 스코프(Lexical scope)에 대해 설명해 주세요. (0) | 2024.09.02 |
| 자바스크립트 this에 대해 설명해 주세요. (0) | 2024.09.02 |
| 이벤트 버블링, 캡쳐링, 위임에 대해 설명해 주세요. (0) | 2024.09.02 |